Now a days markdown is going very famous and If you don't know what is markdown and why you should use it then lets understand overview syntex The best example is github, as we know whenever will upload repo or any other other folders on github, we have readme .md file that extension .md for example .txt .jpg same as we have .md this represent your markdown
Why this is so exciting, just Imagine in text editor tool how to preview live feature and how we can make them in our source file and for that we have to aware about the common commands and that is called markdown
Simple to learn and start with header
Headers
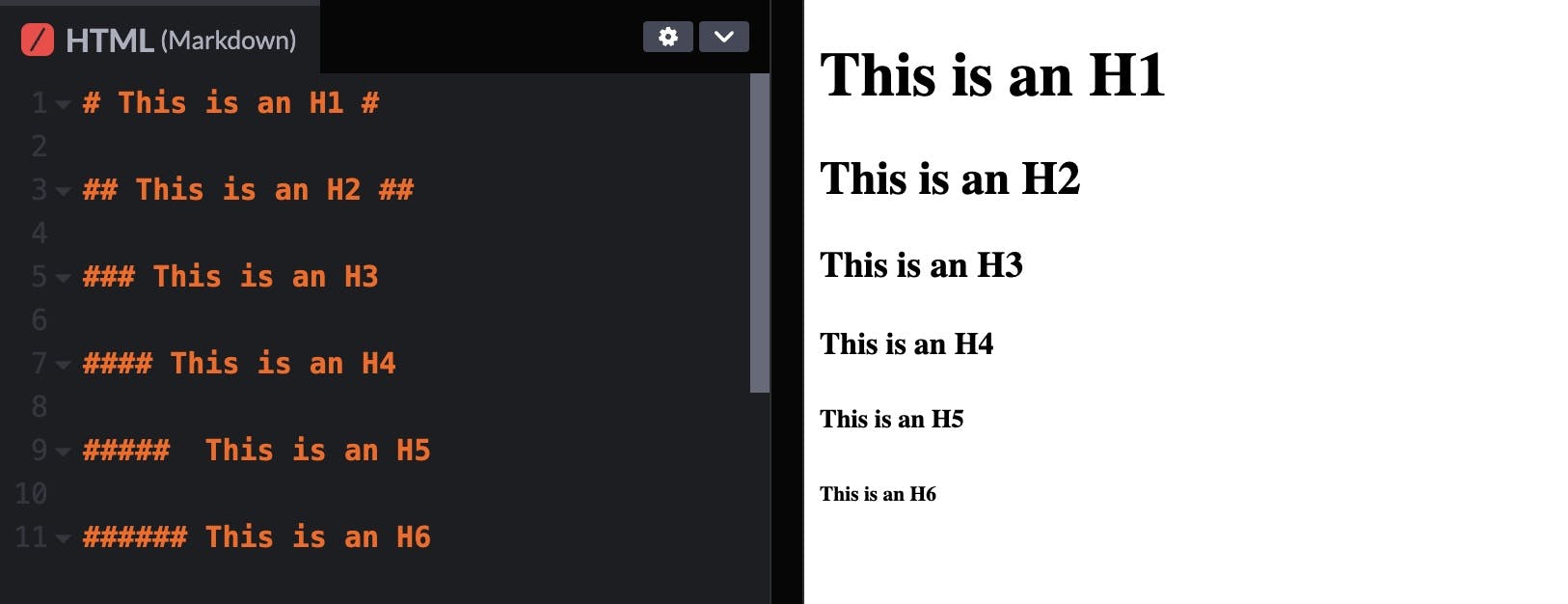
Obviously needs to add the hash (#) sign to appear on the header in order to learn about syntax, Markdown supports six heading levels E.g. HTML h1 , h2 tags...
Example with codepen:
Output Image:

For practice of adding headings need a single space after the hash sign.
Alternate way of adding headings is line below the text, any number of underlining ====’ or -----’ will work.
Images
Markdown uses an image syntax,you write an exclamation mark followed by alt text inside square brackets and then image, to add an image in markdown file the .md file the image should be in the same directory if we are using local path, and if image has bracket it won't display so better to add name without space and any brackets,
Example
Adding a local image:

This assumes your folder structure is:
├── img
└── 123.jpg
├── README.md
Links
There are two ways of adding a link to another page: through a URL path and a file path,relative URL links are very likely to break.
* file path
* [file path][path text]
* relative reference to a repo file
* - [file path to another document](./read.md)
* leave it empty [link file][]
[Link to Google](https://www.google.com)
Markdown supports a shortcut style for creating “automatic” links for URLs
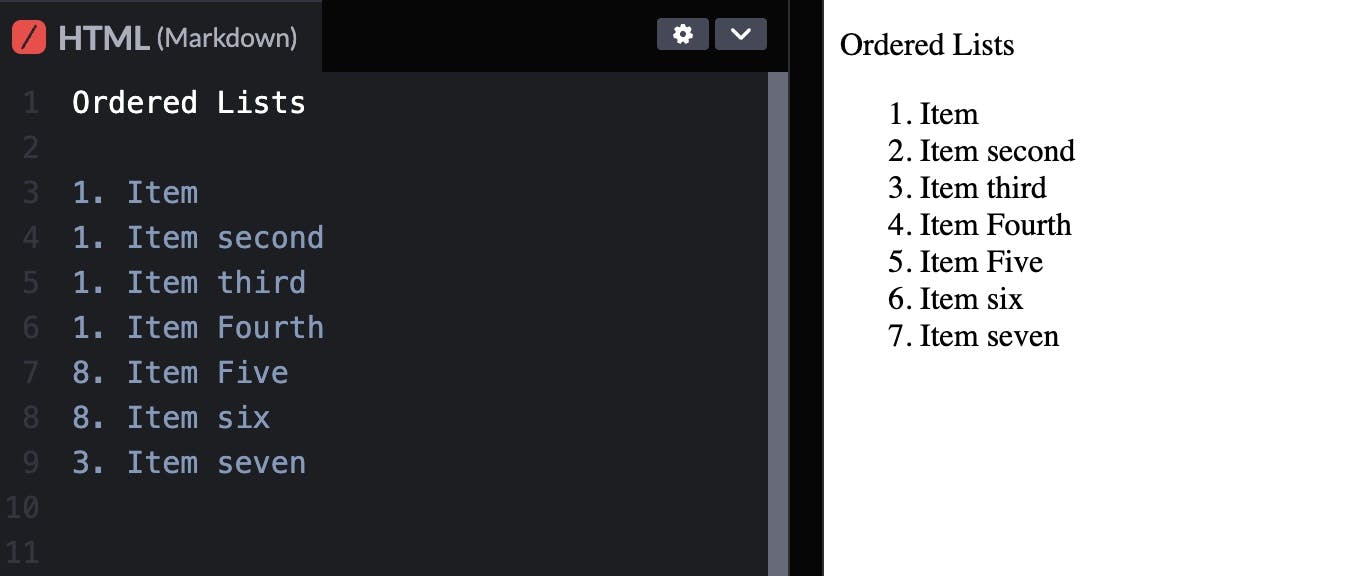
Ordered Lists

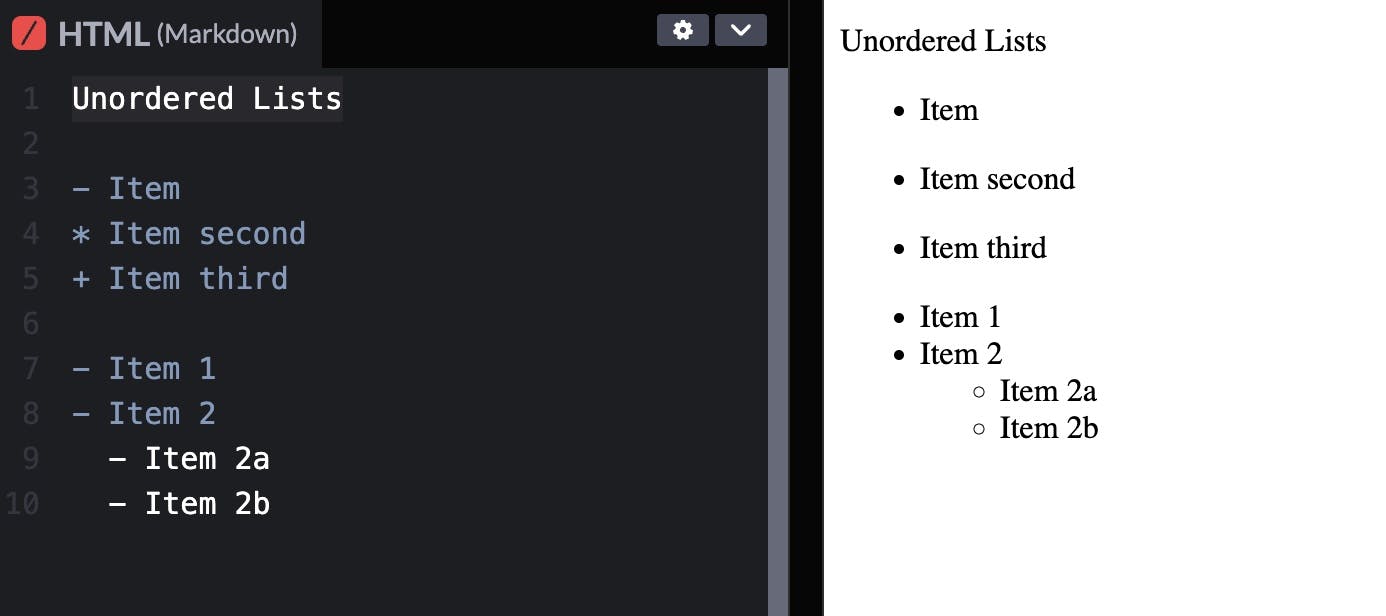
Unordered Lists

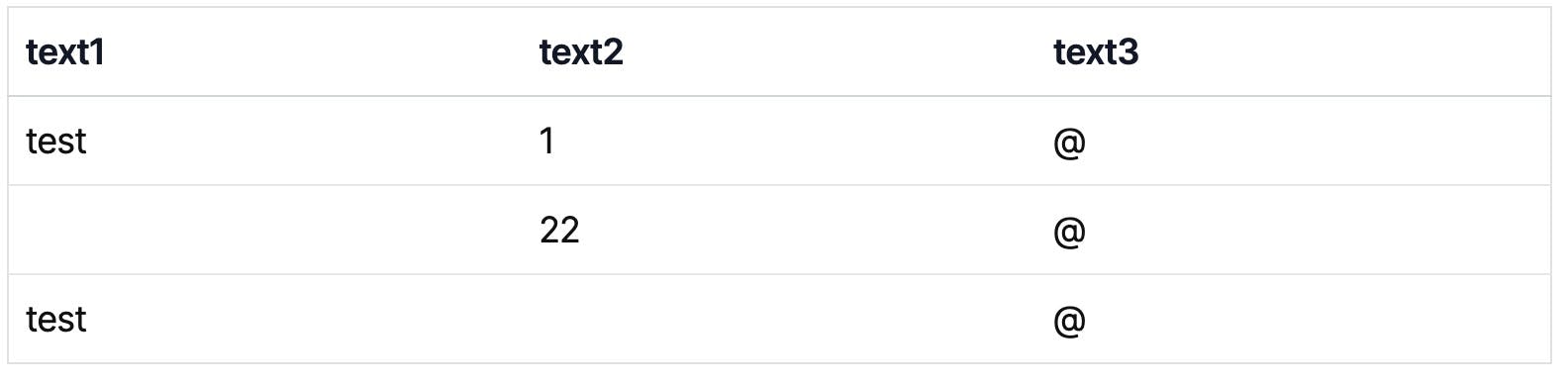
Tables
Not all Markdown applications support HTML in Markdown , Markdown tables are physically represented using dash - for to separate the header row from the content ones and pipe | for columns.
Example
Table | Header1 | Header2
------ | ------|----------
cell1 | 1 | @
| 22 | @
cell2 | | @

Markdown ignores spacing.
Markdown syntax won't work inside the block level tags
Horizontal Rule
Each of the following lines will deploy a horizontal rule:
* * *
***
*****
- - -
---------------------------------------
horizontal rule command output

Emphasis
*This text will be italic*
_This will also be italic_
**This text will be bold**
__This will also be bold__
Blockquotes
By adding > in front of a line, you can create quoted text!
> Quoted text.
> > Quoted quote.
> * Quoted
> * List
